Build better MCP servers
Build better MCP servers
Build better MCP servers
Build better MCP servers
A full MCP lifecycle toolkit for creating, testing, and continuously improving agent workflows.
A full MCP lifecycle toolkit for creating, testing, and continuously improving agent workflows.
A full MCP lifecycle toolkit for creating, testing, and continuously improving agent workflows.
A full MCP lifecycle toolkit for creating, testing, and continuously improving agent workflows.
Review, Validate, Optimize.
Everything You Need to Build Great Agents.
A full MCP lifecycle toolkit for creating, testing, and continuously improving agent workflows.
Review, Validate, Optimize.
Everything You Need to Build Great Agents.
A full MCP lifecycle toolkit for creating, testing, and continuously improving agent workflows.
Review, Validate, Optimize.
Everything You Need to Build Great Agents.
A full MCP lifecycle toolkit for creating, testing, and continuously improving agent workflows.
Review, Validate, Optimize.
Everything You Need to Build Great Agents.
A full MCP lifecycle toolkit for creating, testing, and continuously improving agent workflows.
Code mode
Code mode
(Coming soon)
(Coming soon)
Automate your flow
Let agents run selective, efficient, composable logic instead of flooding the model with tools and tokens.
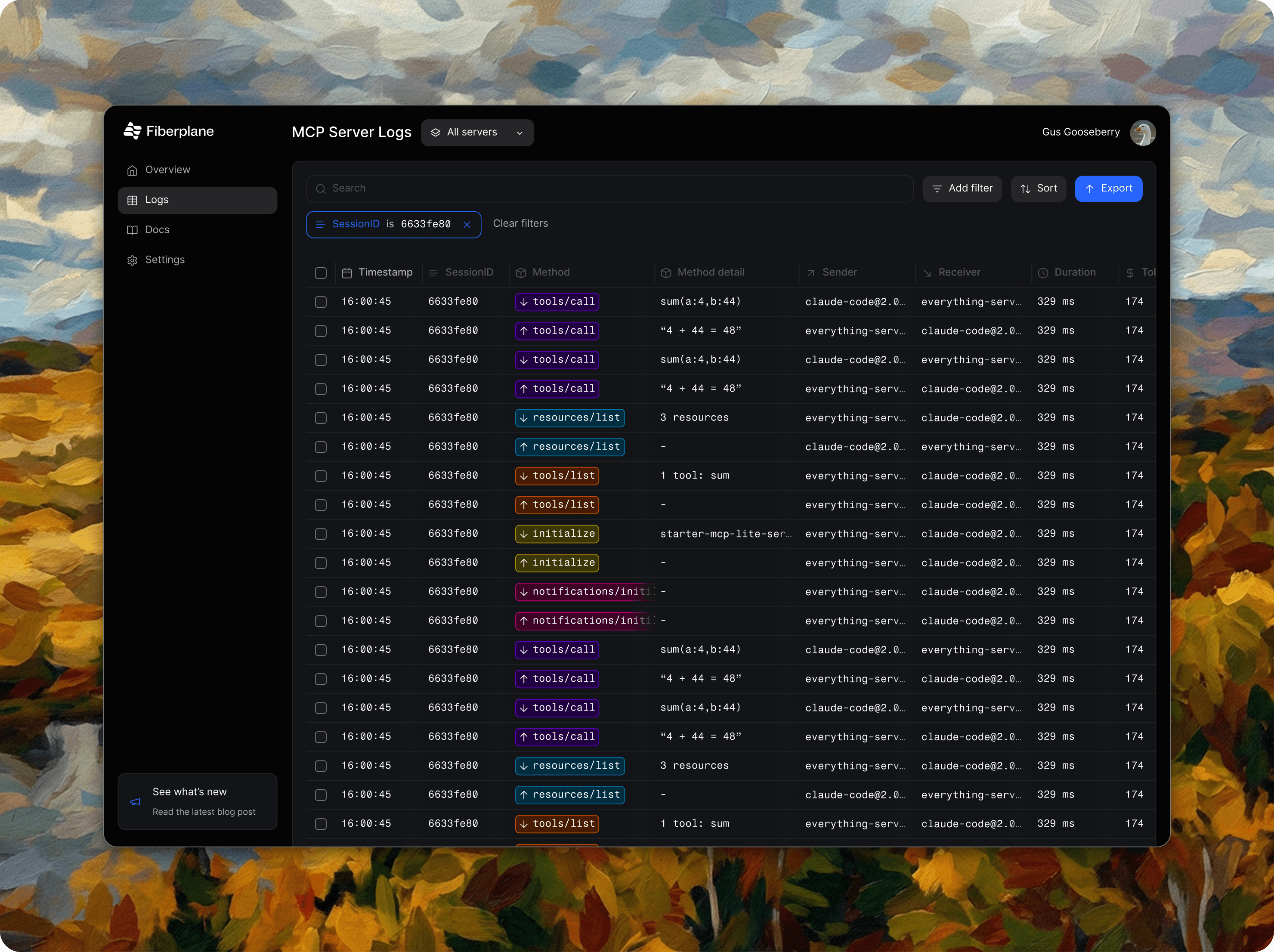
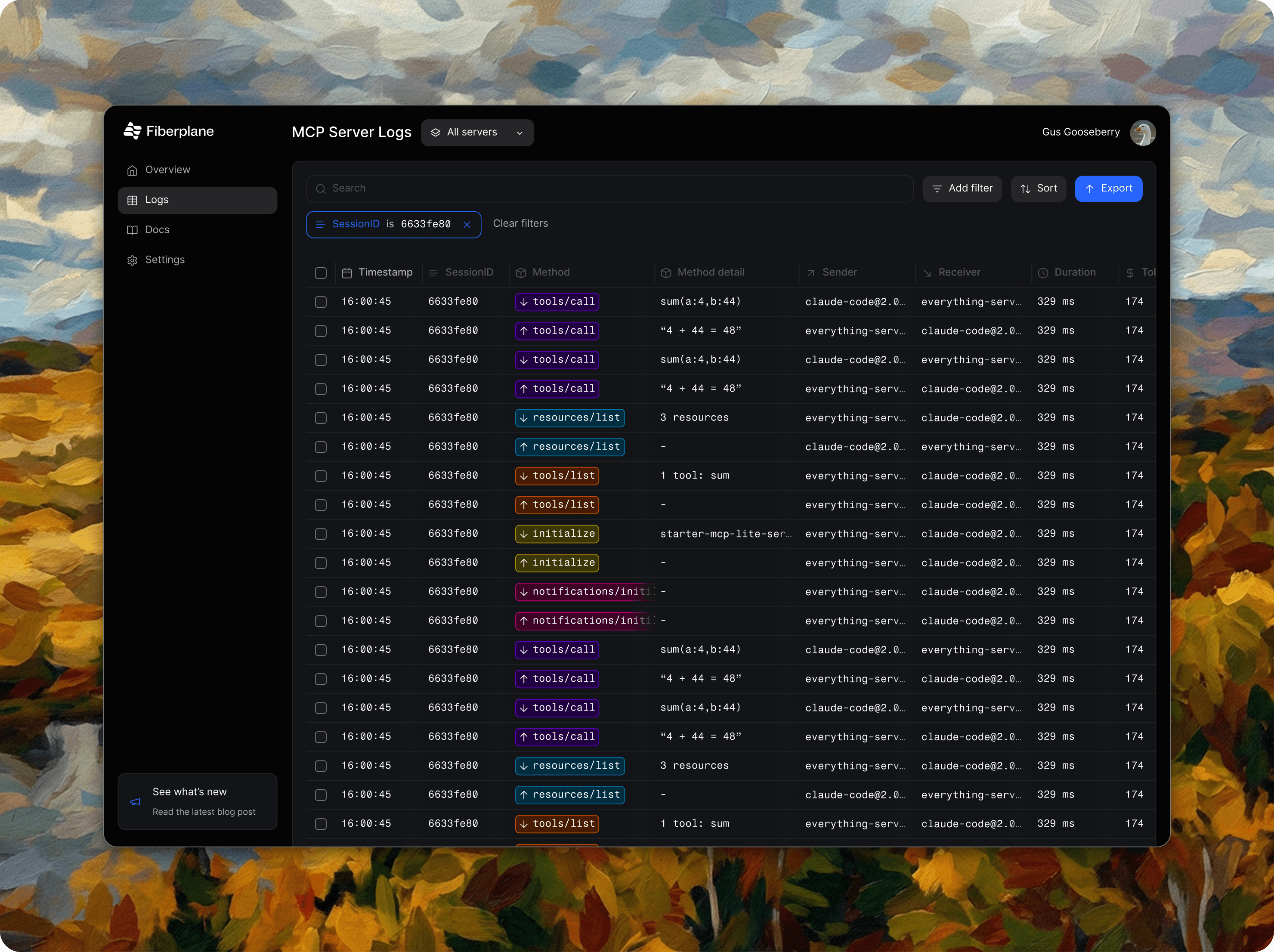
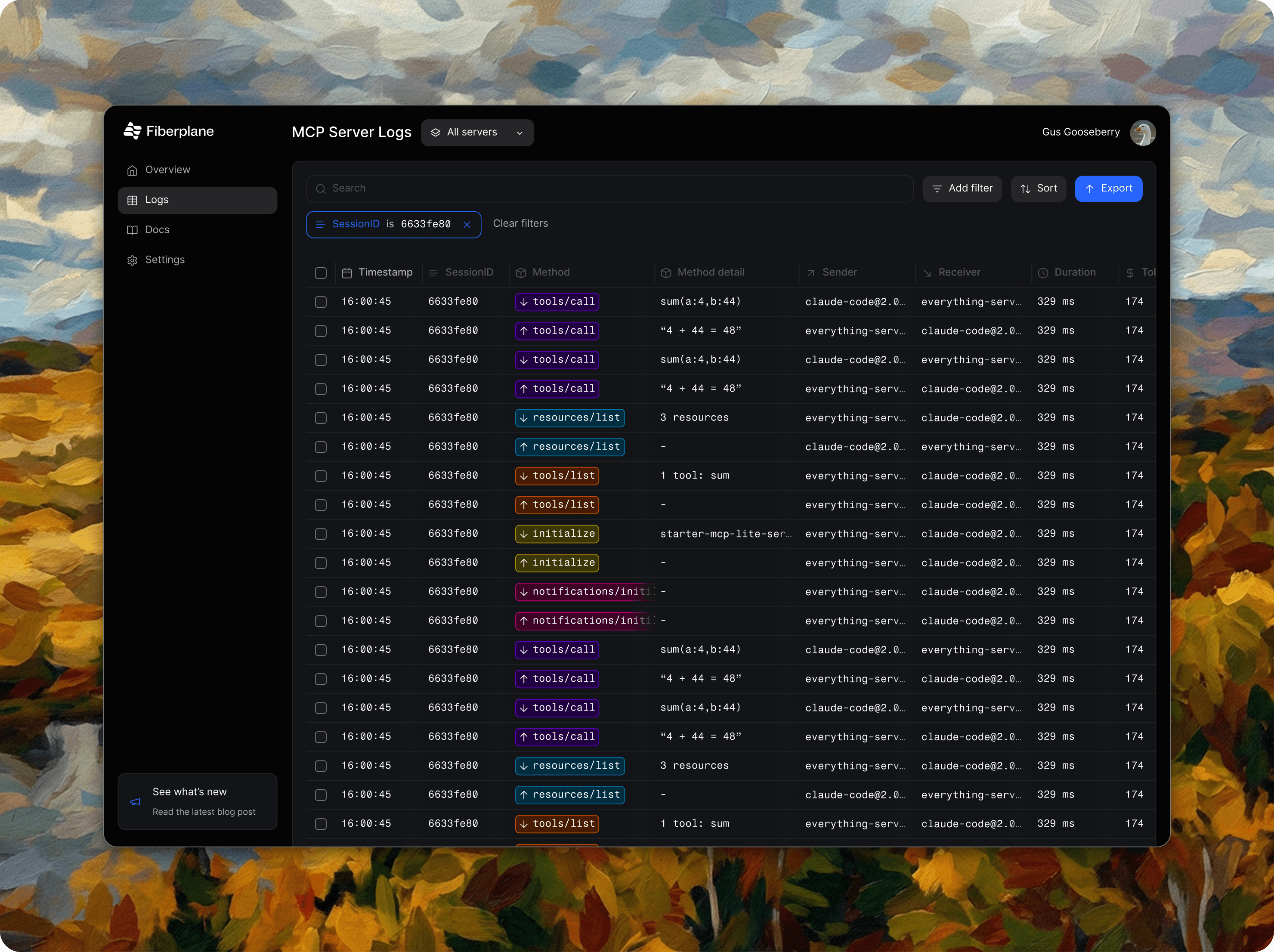
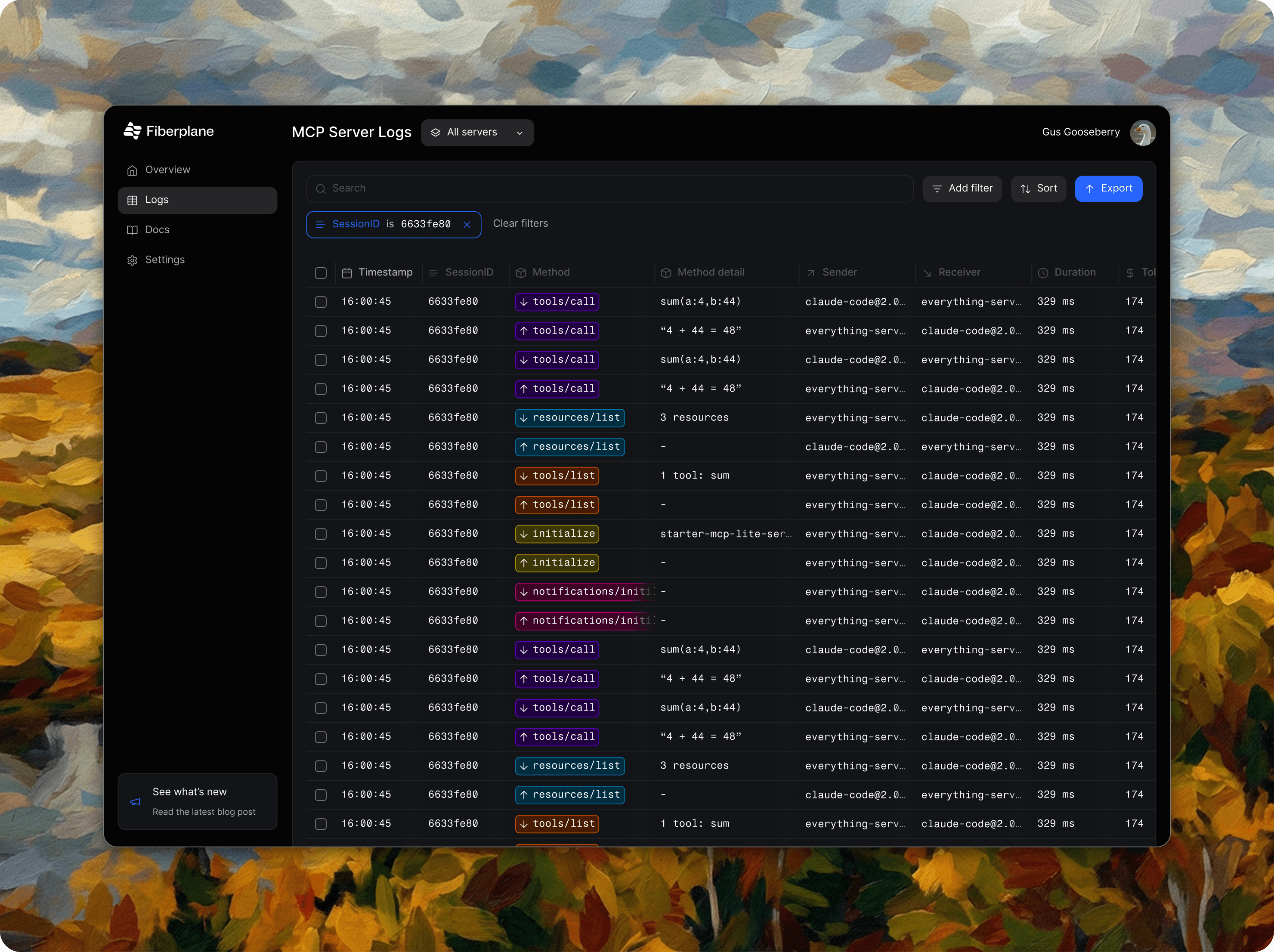
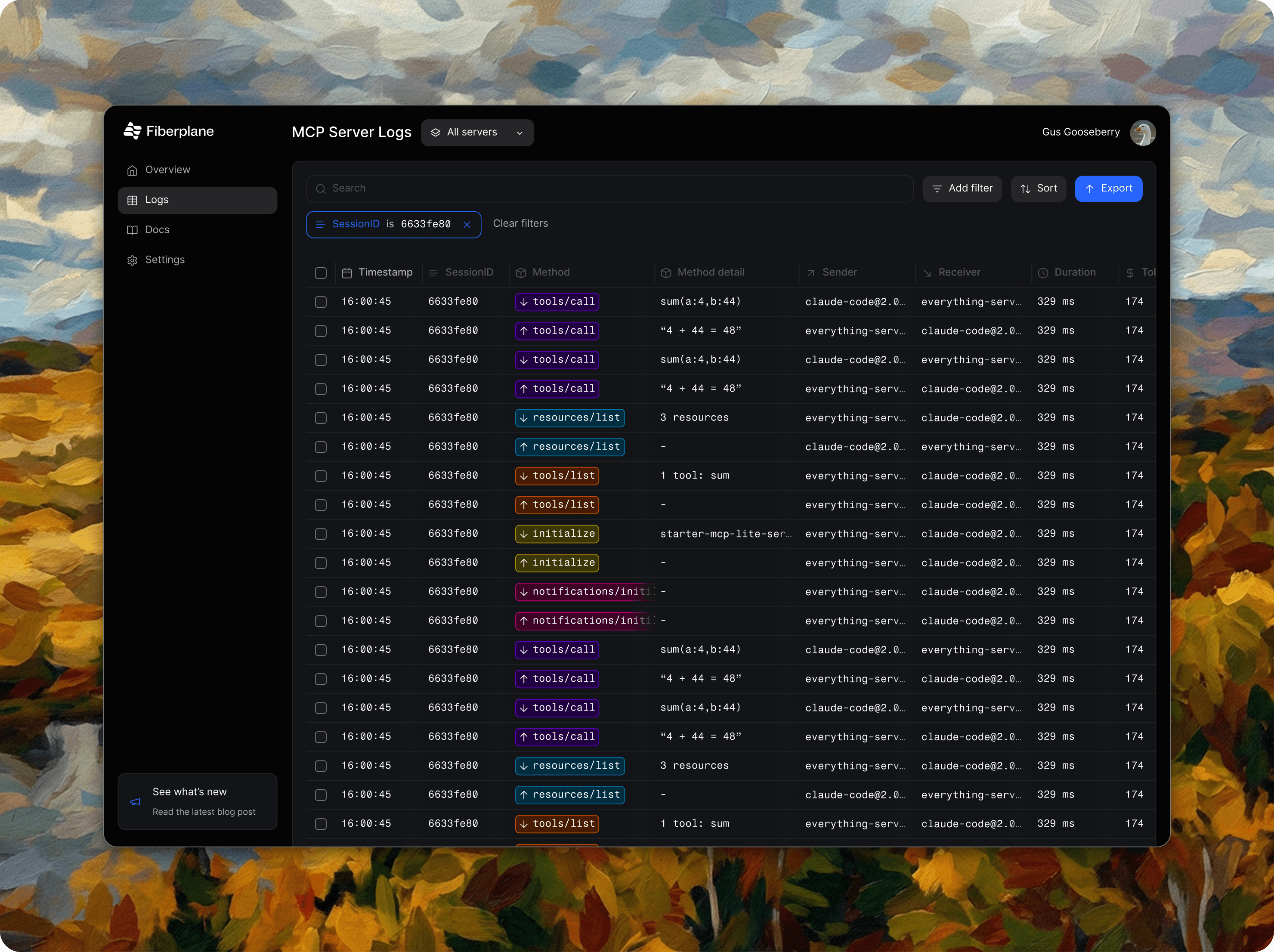
Manage
Gateway
Full observability via the MCP Gateway: logs, traces, token usage, and tool-call analytics.
npm i -g @fiberplane/mcp-gateway
Manage
Gateway
Full observability via the MCP Gateway: logs, traces, token usage, and tool-call analytics.
npm i -g @fiberplane/mcp-gateway
Manage
Gateway
Full observability via the MCP Gateway: logs, traces, token usage, and tool-call analytics.
npm i -g @fiberplane/mcp-gateway
Manage
Gateway
Full observability via the MCP Gateway: logs, traces, token usage, and tool-call analytics.
npm i -g @fiberplane/mcp-gateway
Manage
Gateway
Full observability via the MCP Gateway: logs, traces, token usage, and tool-call analytics.
npm i -g @fiberplane/mcp-gateway










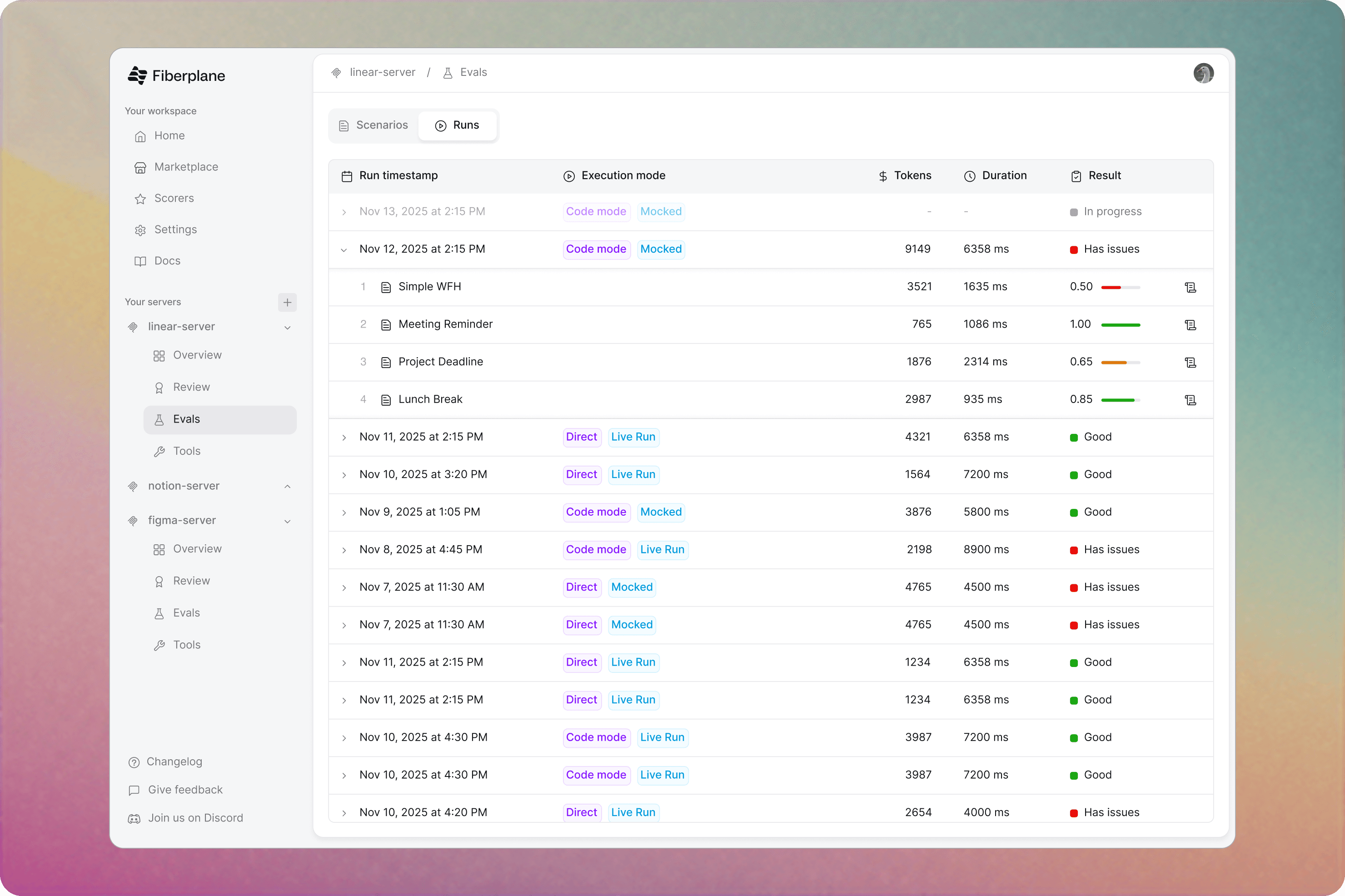
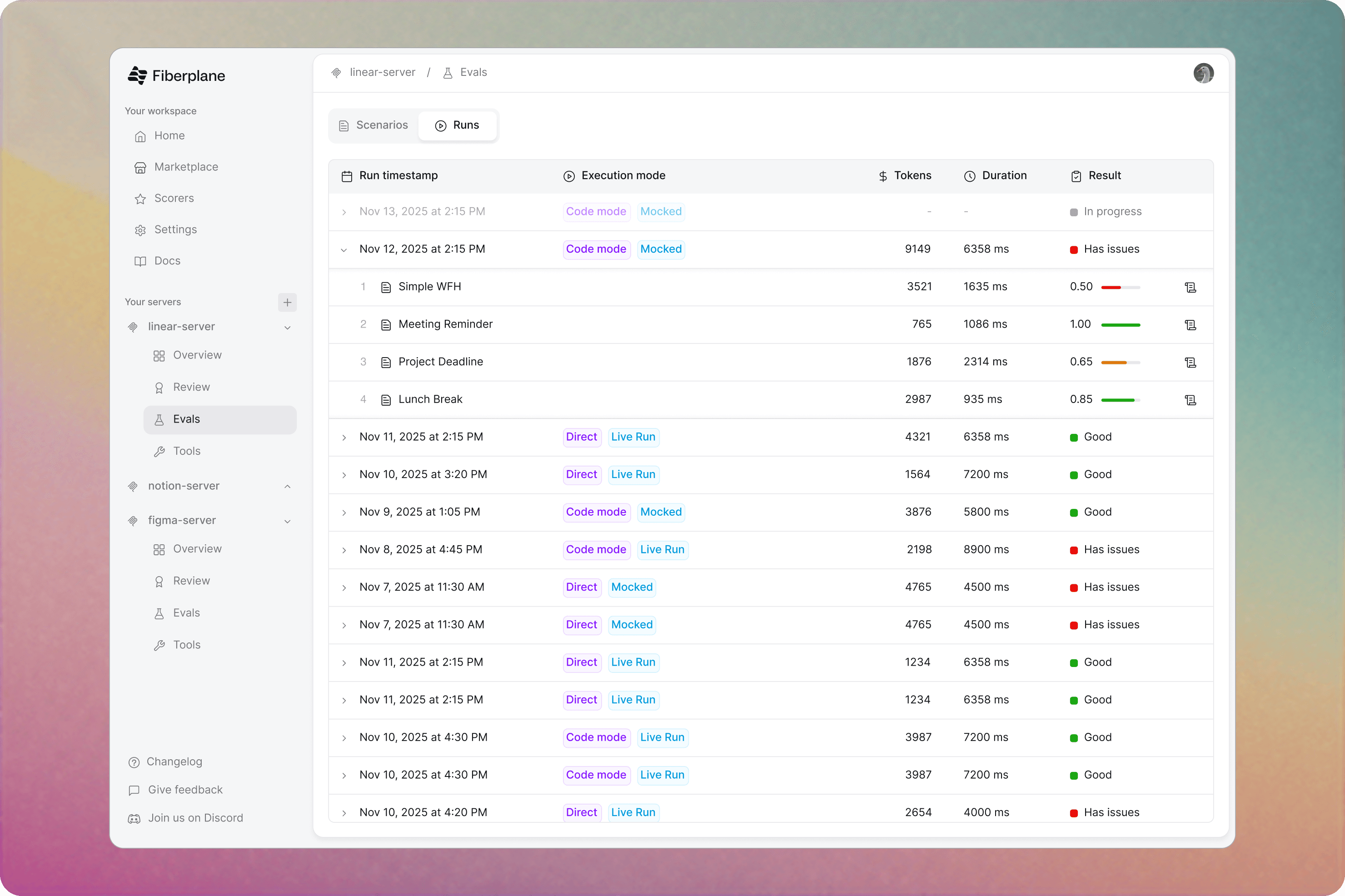
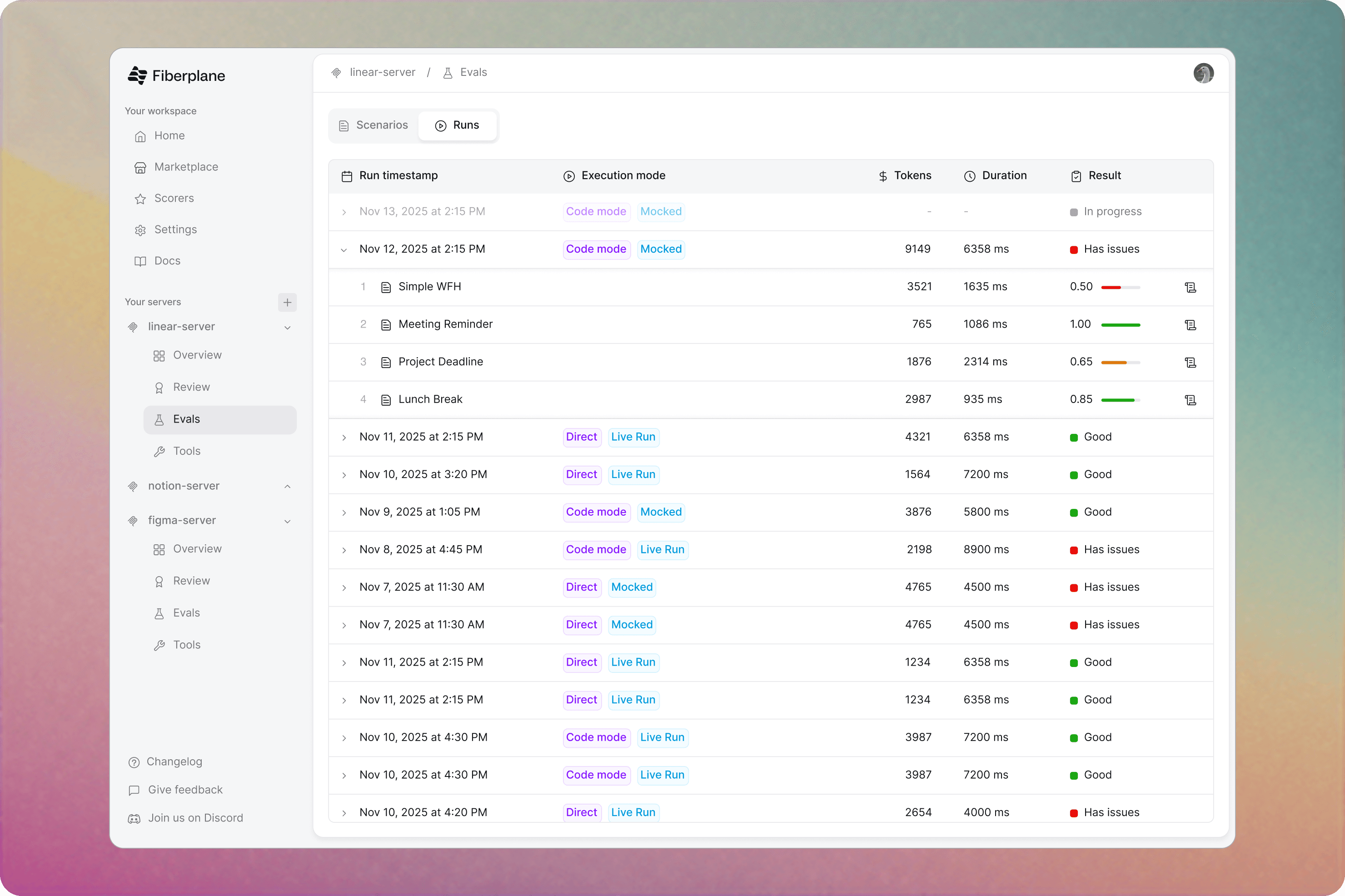
Reliability
Evals
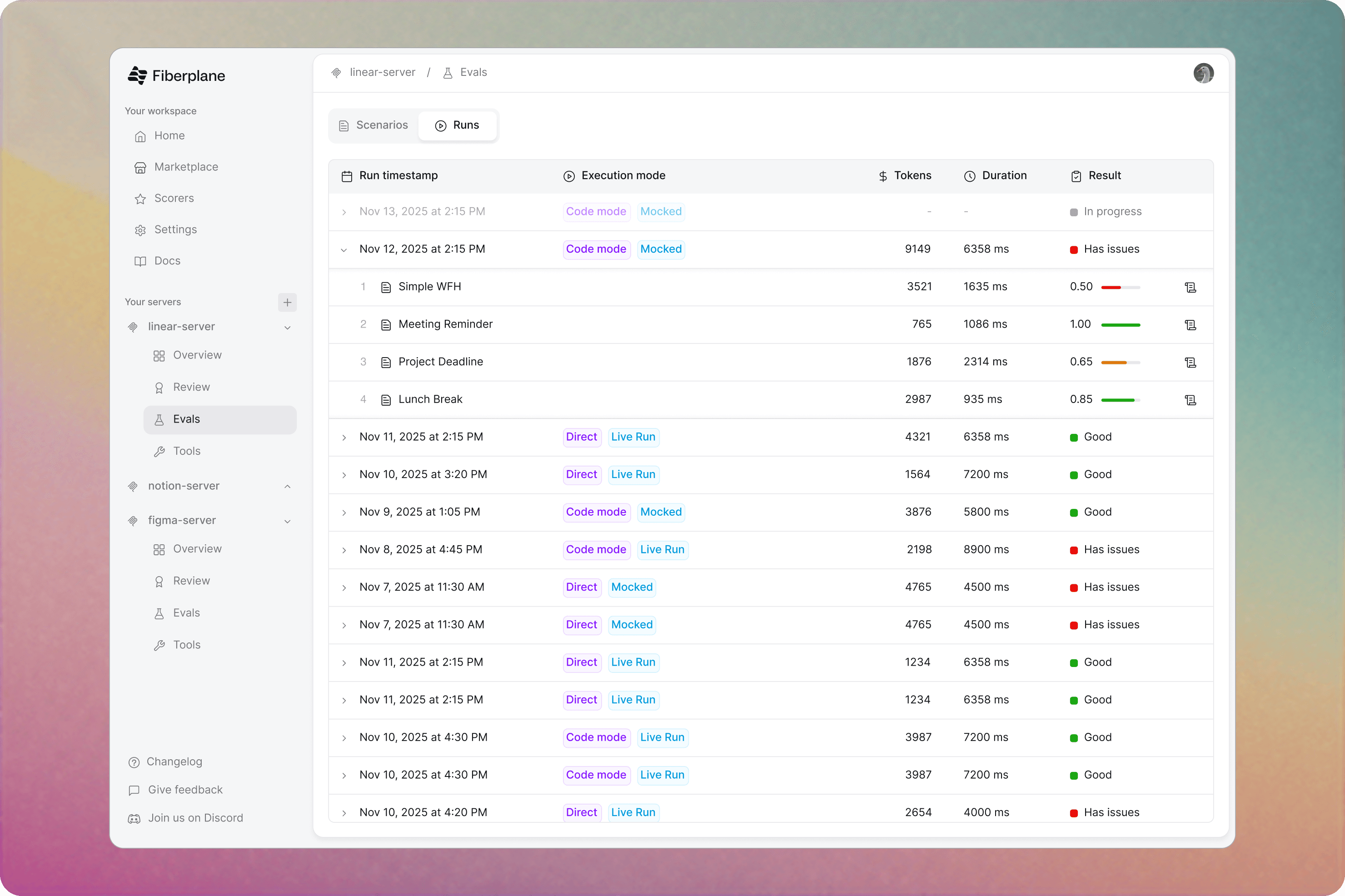
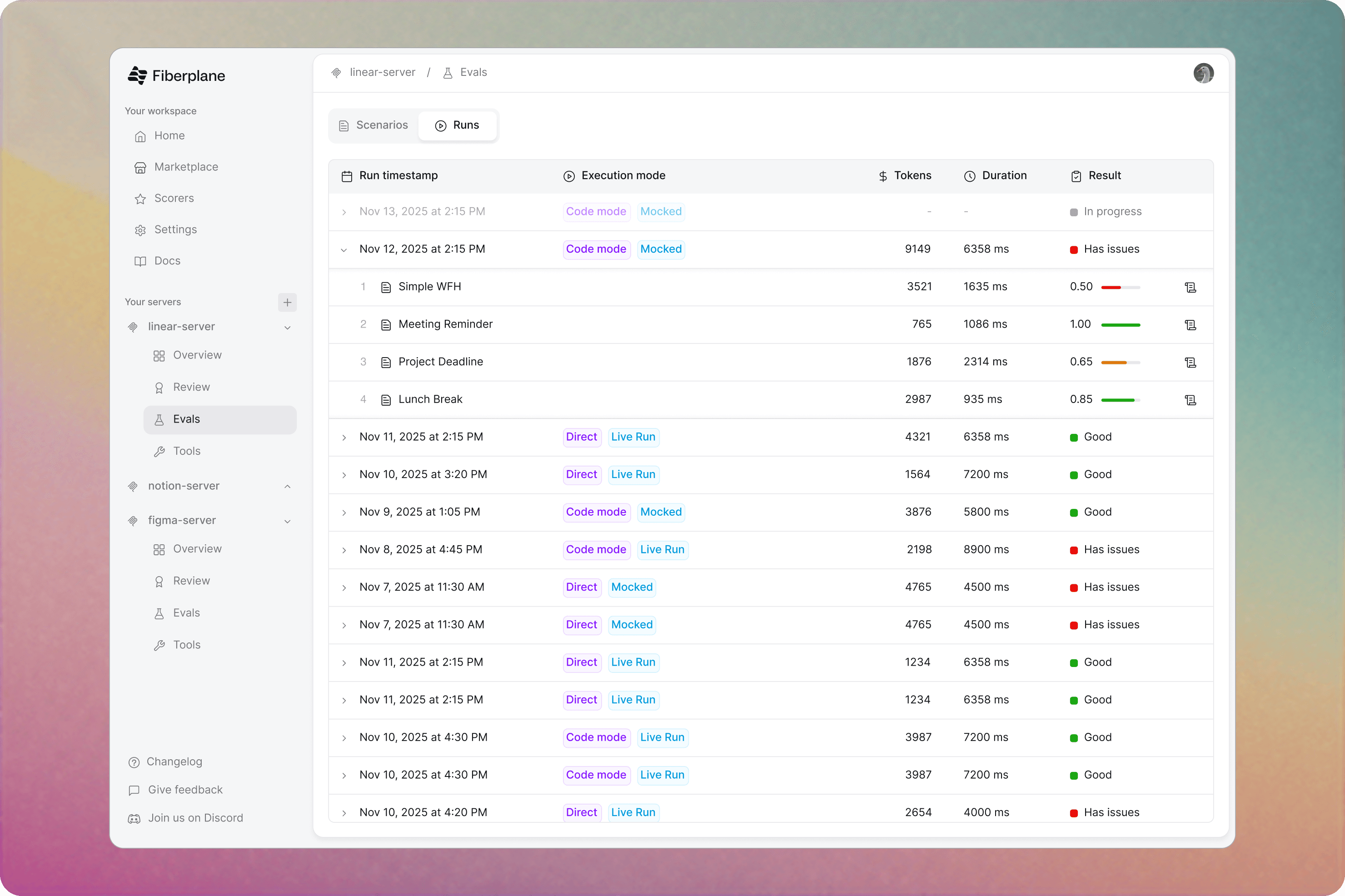
MCP server developers are flying blind when it comes to how effectively agents use their tools. Automated evals illuminate the full picture; verifying each server’s correctness, reliability, and cost so you can build with confidence and ship higher-quality agents.
Reliability
Evals
MCP server developers are flying blind when it comes to how effectively agents use their tools. Automated evals illuminate the full picture; verifying each server’s correctness, reliability, and cost so you can build with confidence and ship higher-quality agents.
Reliability
Evals
MCP server developers are flying blind when it comes to how effectively agents use their tools. Automated evals illuminate the full picture; verifying each server’s correctness, reliability, and cost so you can build with confidence and ship higher-quality agents.
Reliability
Evals
MCP server developers are flying blind when it comes to how effectively agents use their tools. Automated evals illuminate the full picture; verifying each server’s correctness, reliability, and cost so you can build with confidence and ship higher-quality agents.
Reliability
Evals
MCP server developers are flying blind when it comes to how effectively agents use their tools. Automated evals illuminate the full picture; verifying each server’s correctness, reliability, and cost so you can build with confidence and ship higher-quality agents.
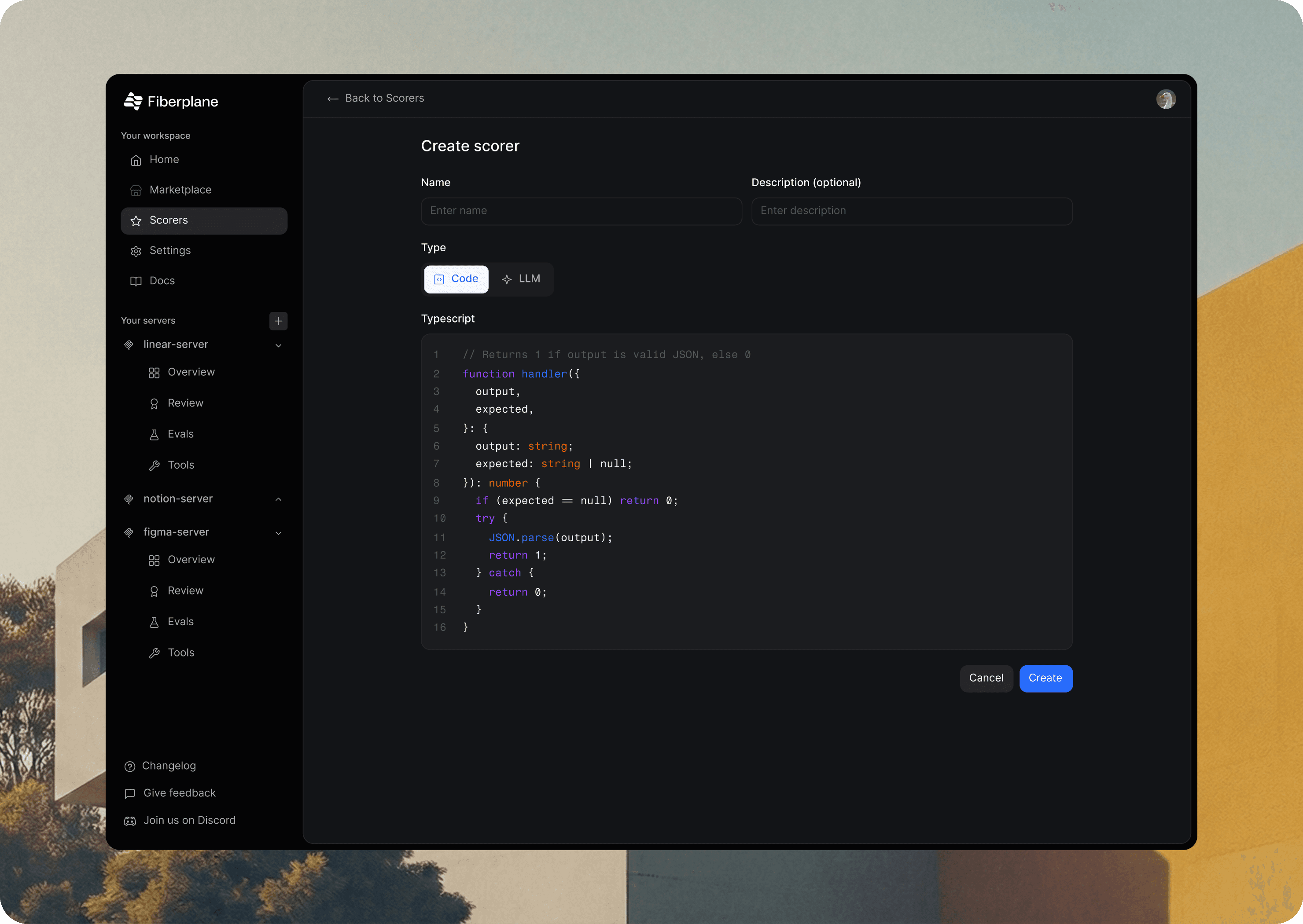
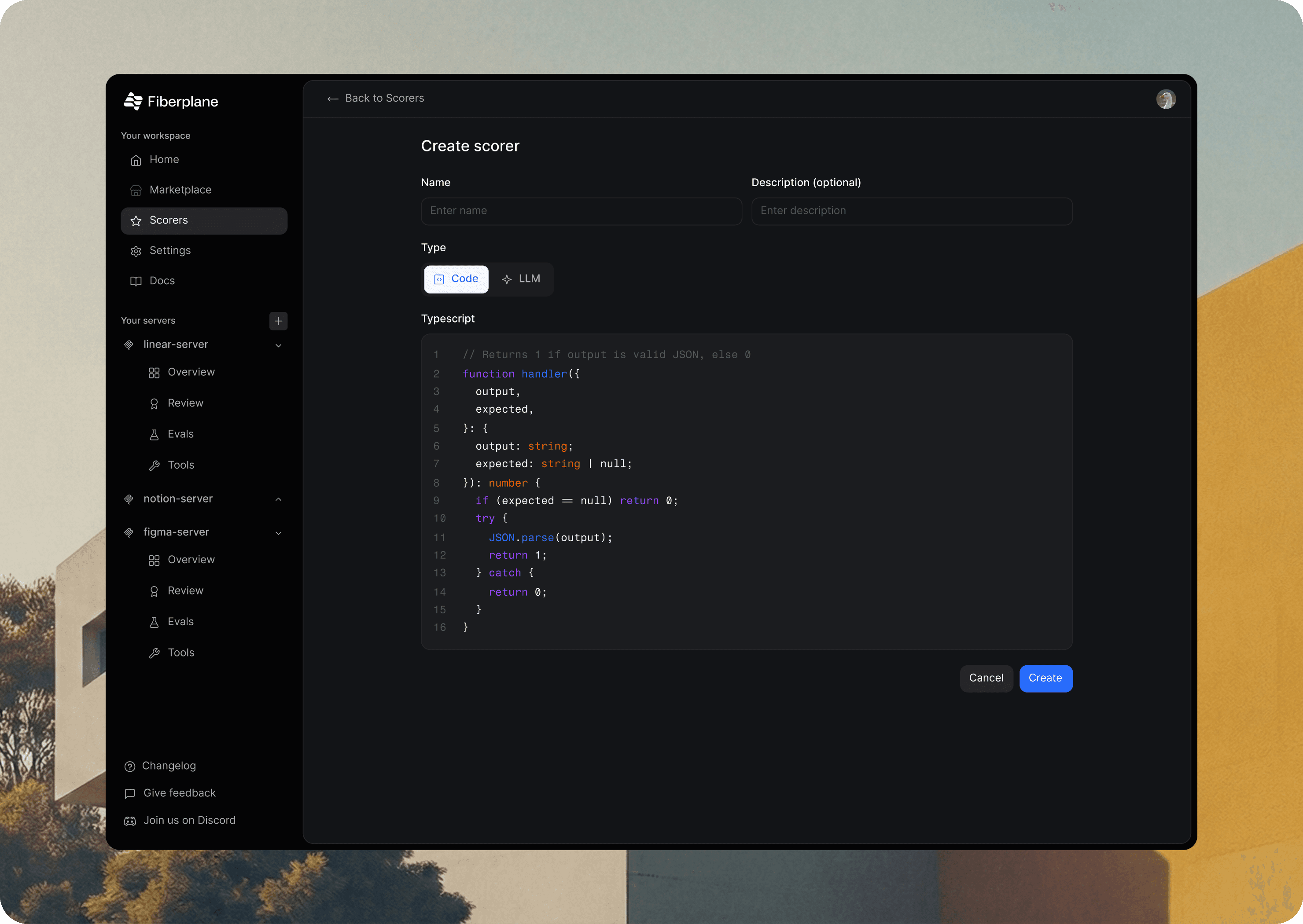
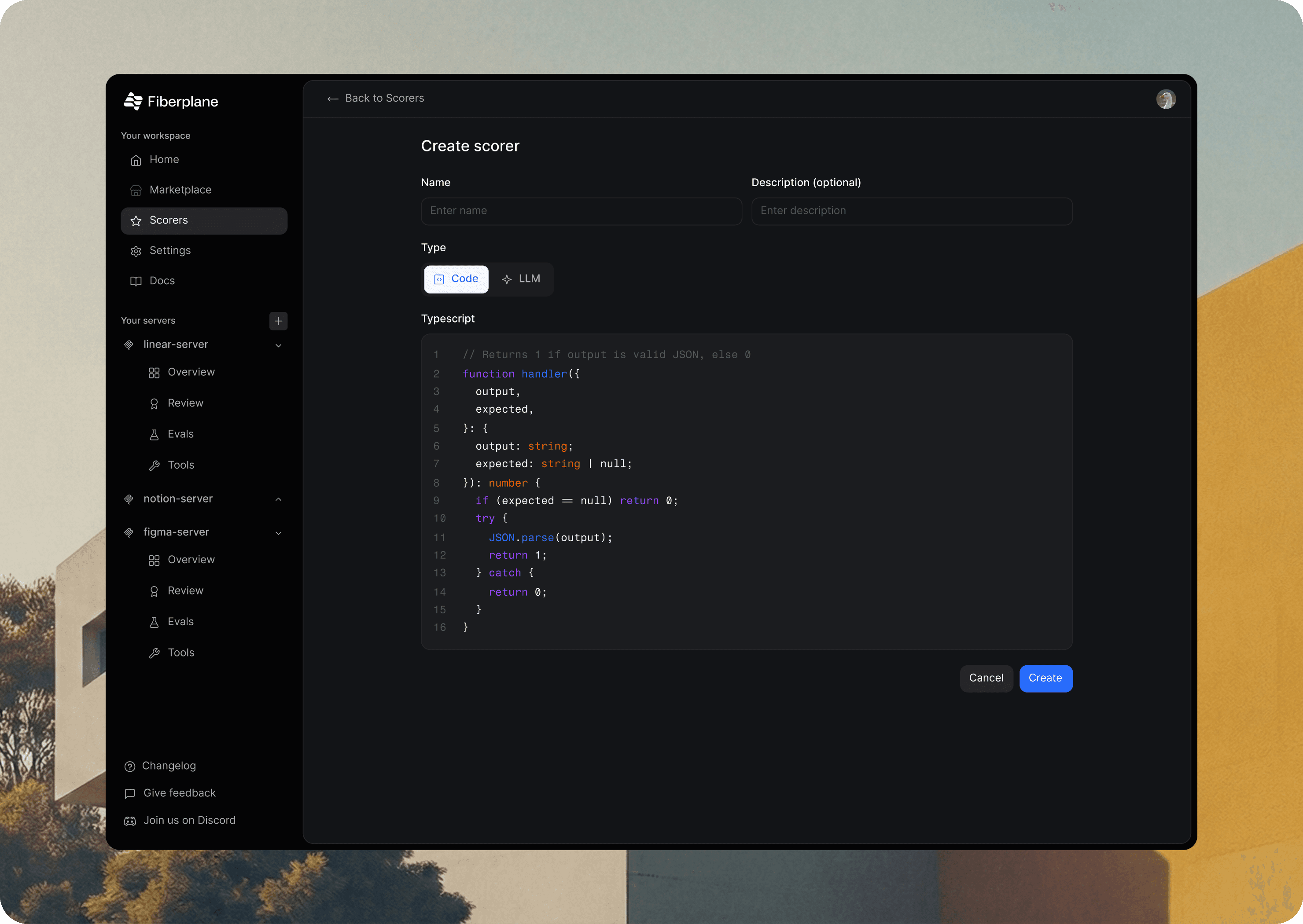
Judge
Scorers
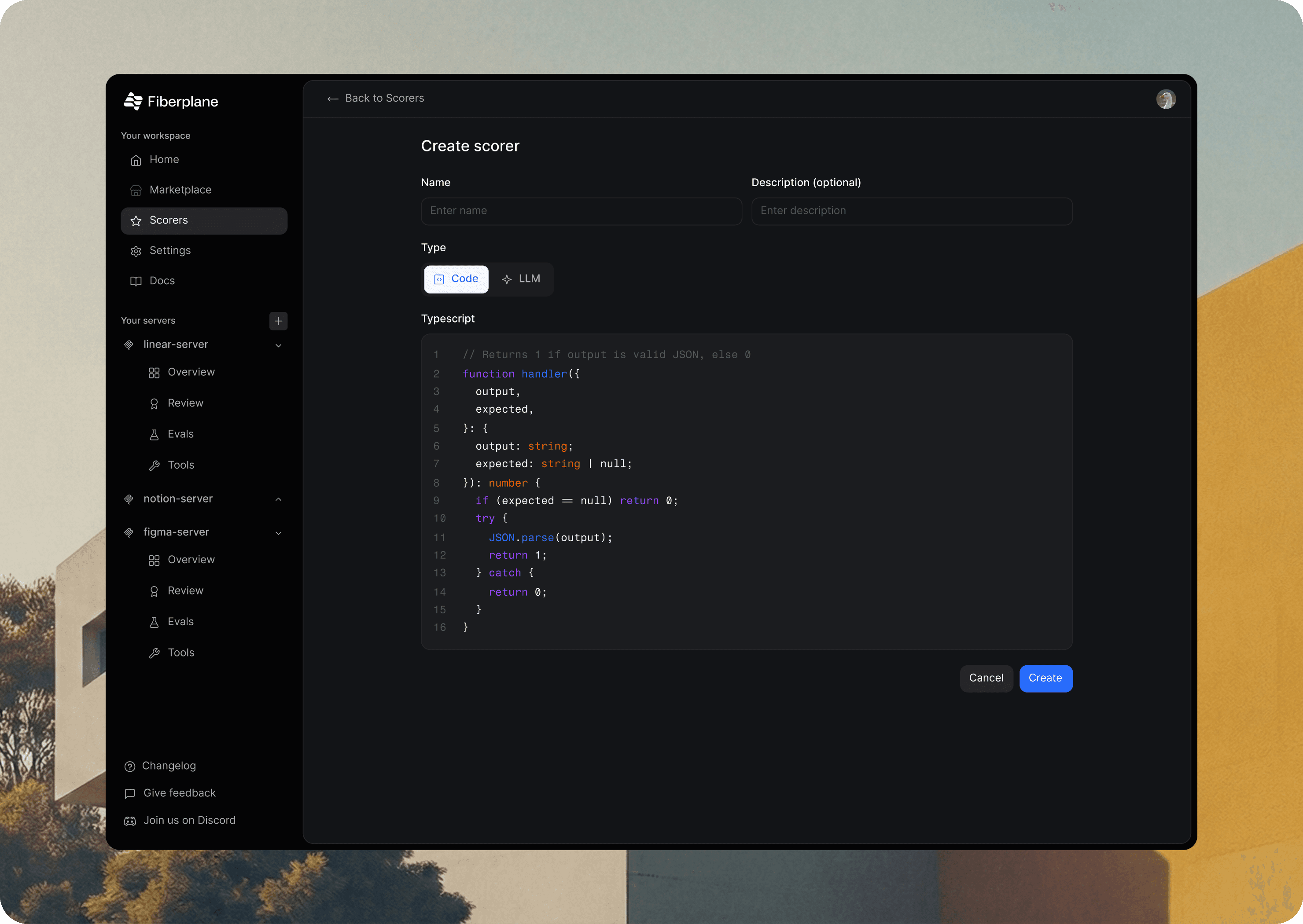
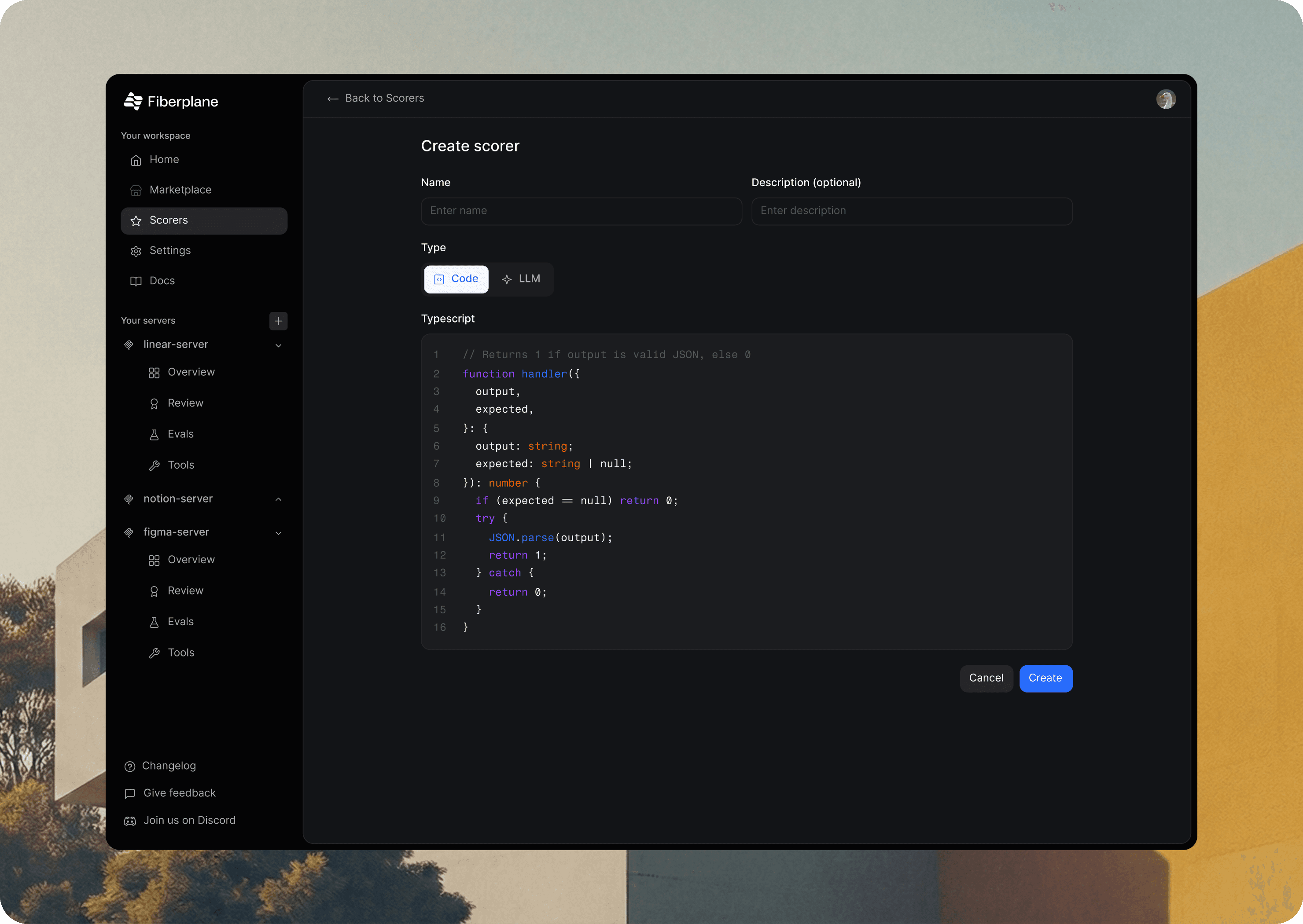
Judge your MCP your own way. Write your own custom code scorer or use an LLM-as-a-judge to evaluate agent behavior with precision.
Judge
Scorers
Judge your MCP your own way. Write your own custom code scorer or use an LLM-as-a-judge to evaluate agent behavior with precision.
Judge
Scorers
Judge your MCP your own way. Write your own custom code scorer or use an LLM-as-a-judge to evaluate agent behavior with precision.
Judge
Scorers
Judge your MCP your own way. Write your own custom code scorer or use an LLM-as-a-judge to evaluate agent behavior with precision.
Judge
Scorers
Judge your MCP your own way. Write your own custom code scorer or use an LLM-as-a-judge to evaluate agent behavior with precision.
https://console.fiberplane.com










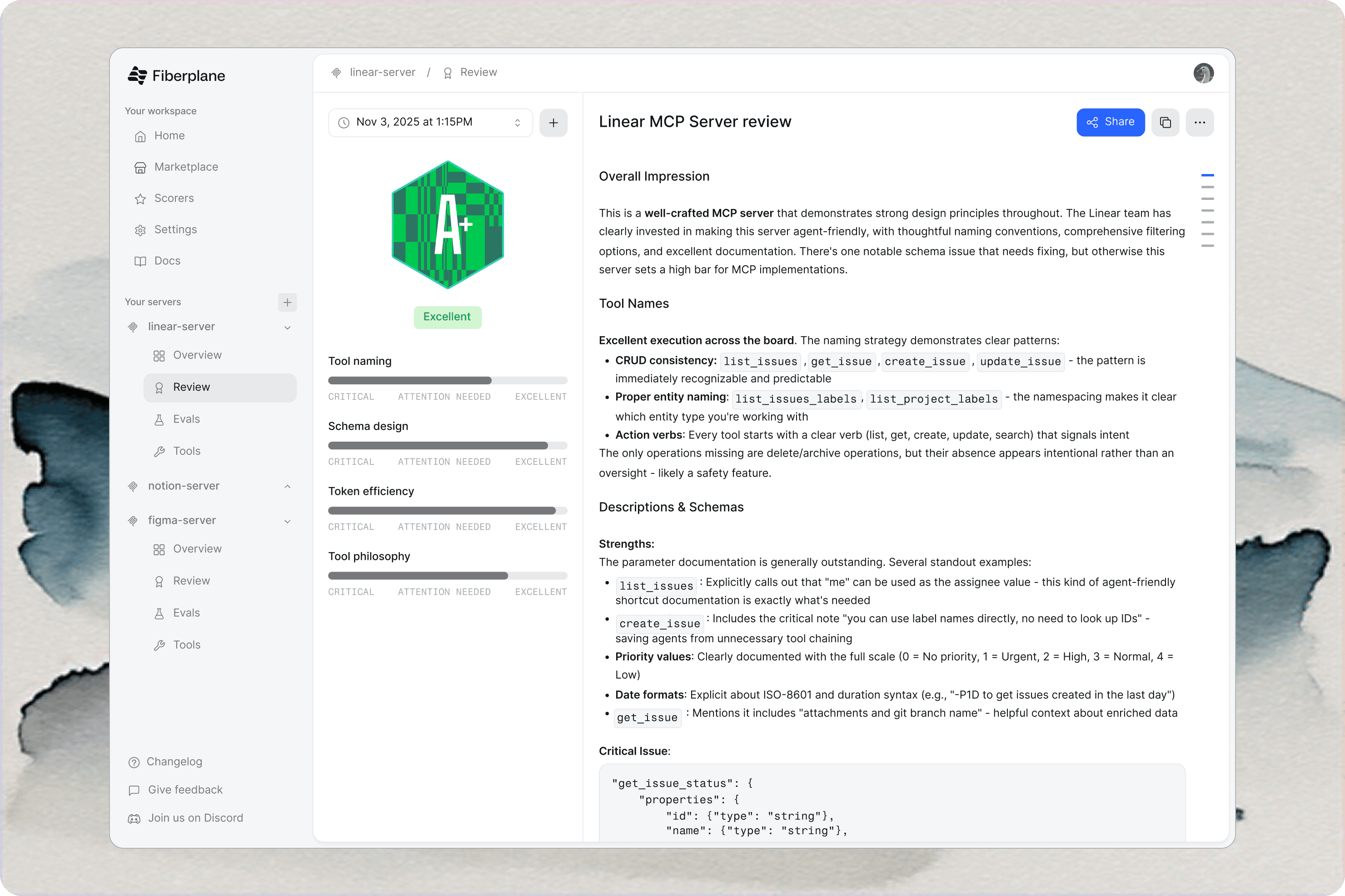
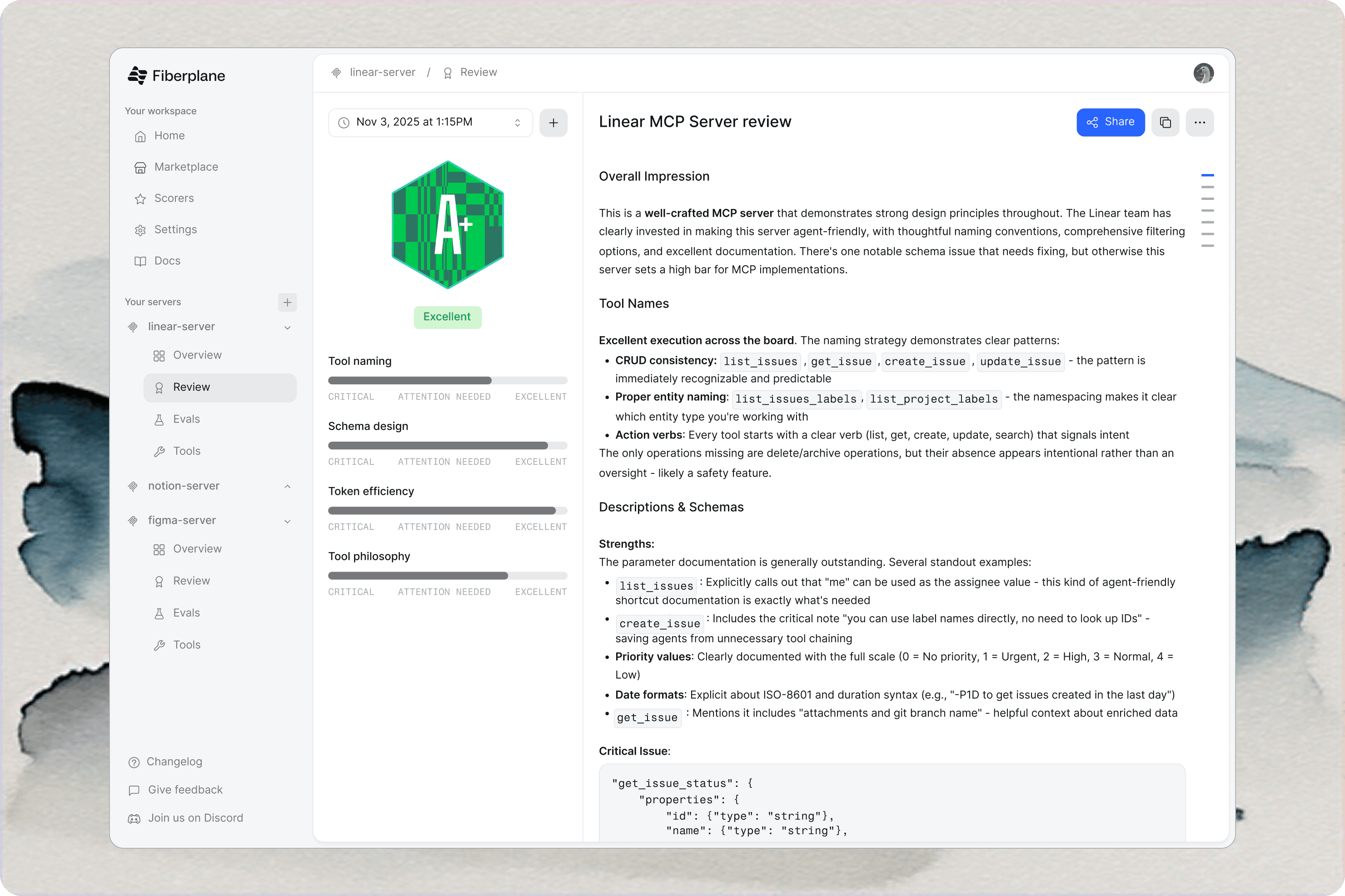
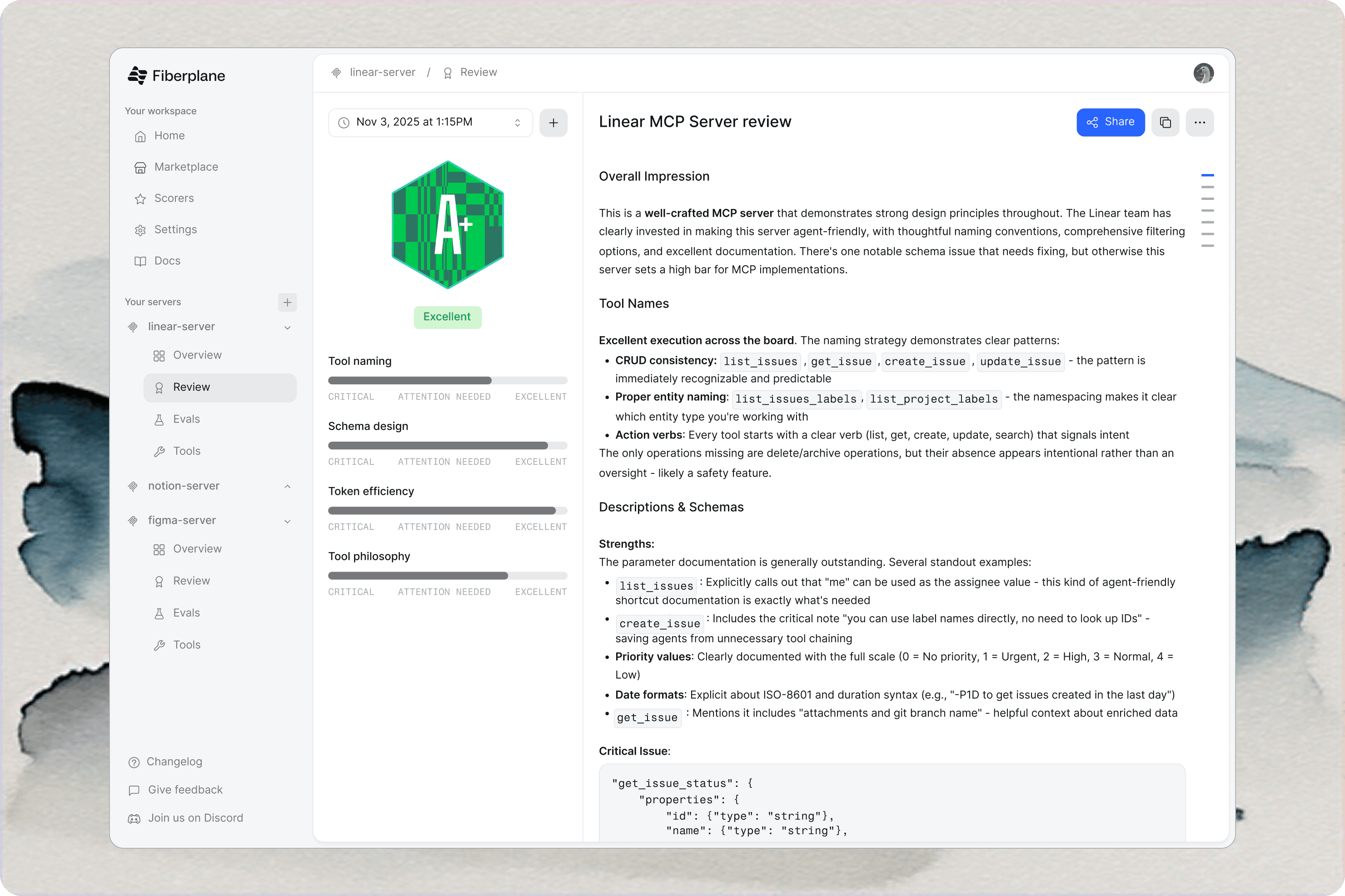
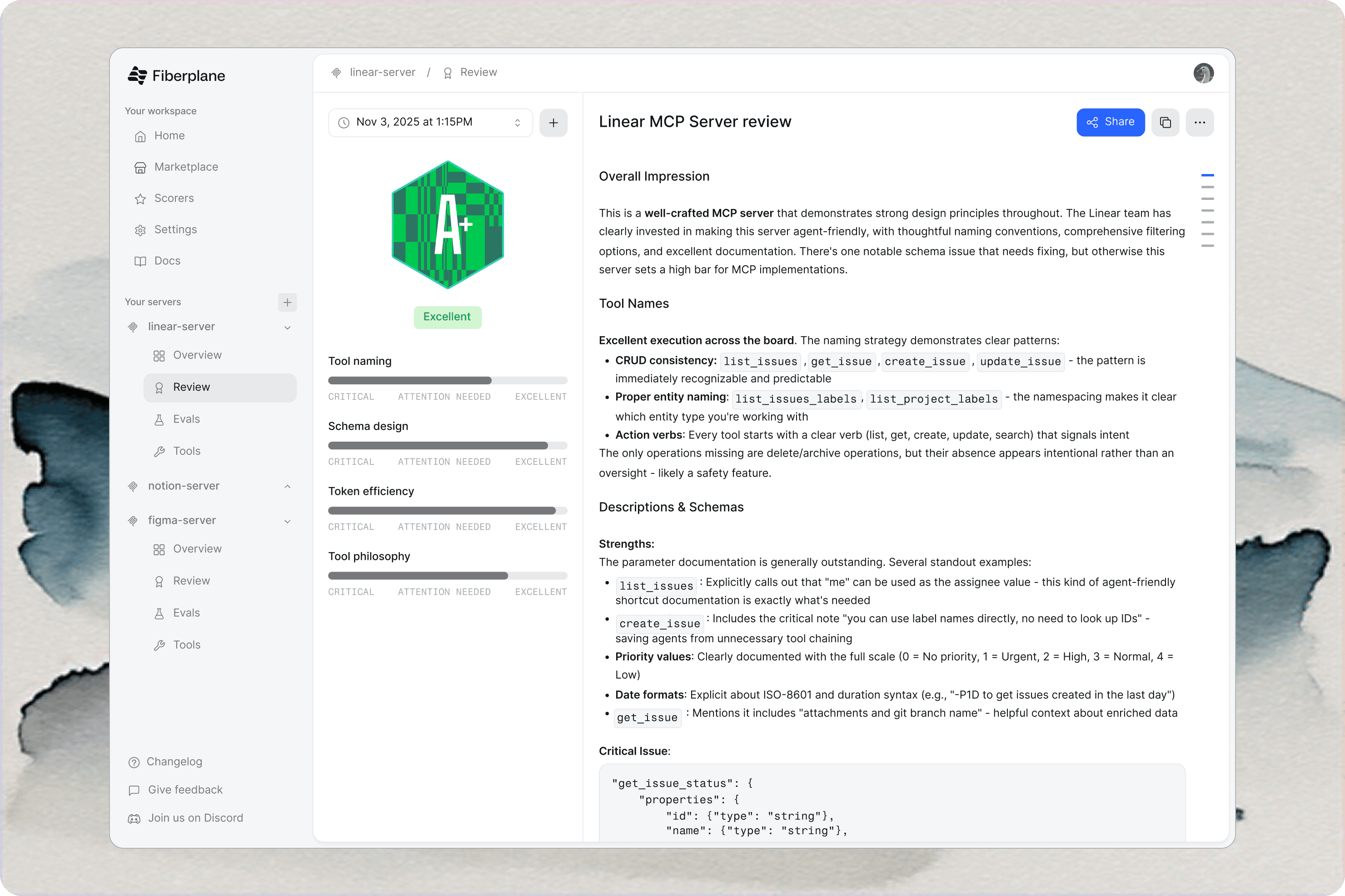
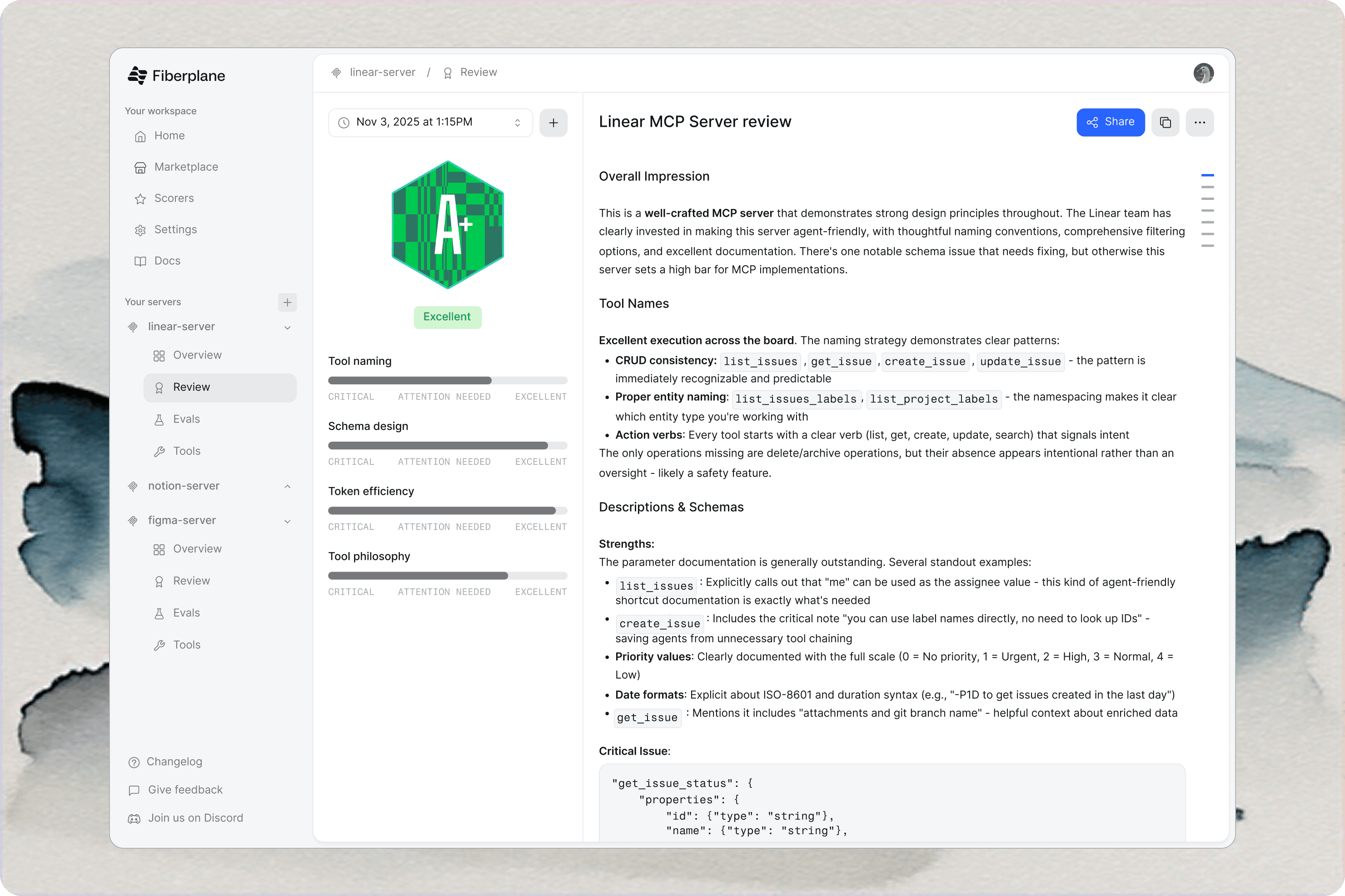
Actionable insights
Review
Review your MCP server’s tool names, descriptions, schema choices, and token efficiency, and create scorecards for each version of your MCP server.
Actionable insights
Review
Review your MCP server’s tool names, descriptions, schema choices, and token efficiency, and create scorecards for each version of your MCP server.
Actionable insights
Review
Review your MCP server’s tool names, descriptions, schema choices, and token efficiency, and create scorecards for each version of your MCP server.
Actionable insights
Review
Review your MCP server’s tool names, descriptions, schema choices, and token efficiency, and create scorecards for each version of your MCP server.
Actionable insights
Review
Review your MCP server’s tool names, descriptions, schema choices, and token efficiency, and create scorecards for each version of your MCP server.
Everything new in MCP
A best-of-breed toolkit for creating, testing, and improving agent workflows. Use one tool or the whole platform—mcp-lite, mcp-gateway, Reviewer, Code Mode, Evals, GEPA & LoRA—all working together to help you ship smarter, more reliable agents.
Everything new in MCP
A best-of-breed toolkit for creating, testing, and improving agent workflows. Use one tool or the whole platform—mcp-lite, mcp-gateway, Reviewer, Code Mode, Evals, GEPA & LoRA—all working together to help you ship smarter, more reliable agents.
Everything new in MCP
A best-of-breed toolkit for creating, testing, and improving agent workflows. Use one tool or the whole platform—mcp-lite, mcp-gateway, Reviewer, Code Mode, Evals, GEPA & LoRA—all working together to help you ship smarter, more reliable agents.
Everything new in MCP
A best-of-breed toolkit for creating, testing, and improving agent workflows. Use one tool or the whole platform—mcp-lite, mcp-gateway, Reviewer, Code Mode, Evals, GEPA & LoRA—all working together to help you ship smarter, more reliable agents.
Everything new in MCP
A best-of-breed toolkit for creating, testing, and improving agent workflows. Use one tool or the whole platform—mcp-lite, mcp-gateway, Reviewer, Code Mode, Evals, GEPA & LoRA—all working together to help you ship smarter, more reliable agents.

